Basics
Reminding subscribers of pending renewals
Now and again a customer forgets about the subscription they have with you. Maybe they only needed it for a short while, or the purchaser has left the company and no one knows there is an active subscription. There can be many reasons but the result is often two fold. In the best case they open a support ticket requesting you to cancel the subscription and refund the money and in the worst case they just dispute the charge and Paddle will bill you for the dispute handling.
In Paddle Classic you had the option to send reminders, but this was one setting for all products and plans. You don't want to clog up your user's mailbox every month to remind them a renewal is coming, but you will want to send a reminder when a larger subscription (e.g. an annual subscription) is about to renews.
With Boathouse you can configure a renewal reminder email for each different plan in your account, defining how many days in advance and which Postmark template to use. We'll take care of sending out that email with the subscription information to remind your customer and offering a link back to your product to take action if necessary.
Pro Feature
If you want to send renewal reminder emails you have to upgrade to our pro plan.
Send renewal reminder emails for specific plans
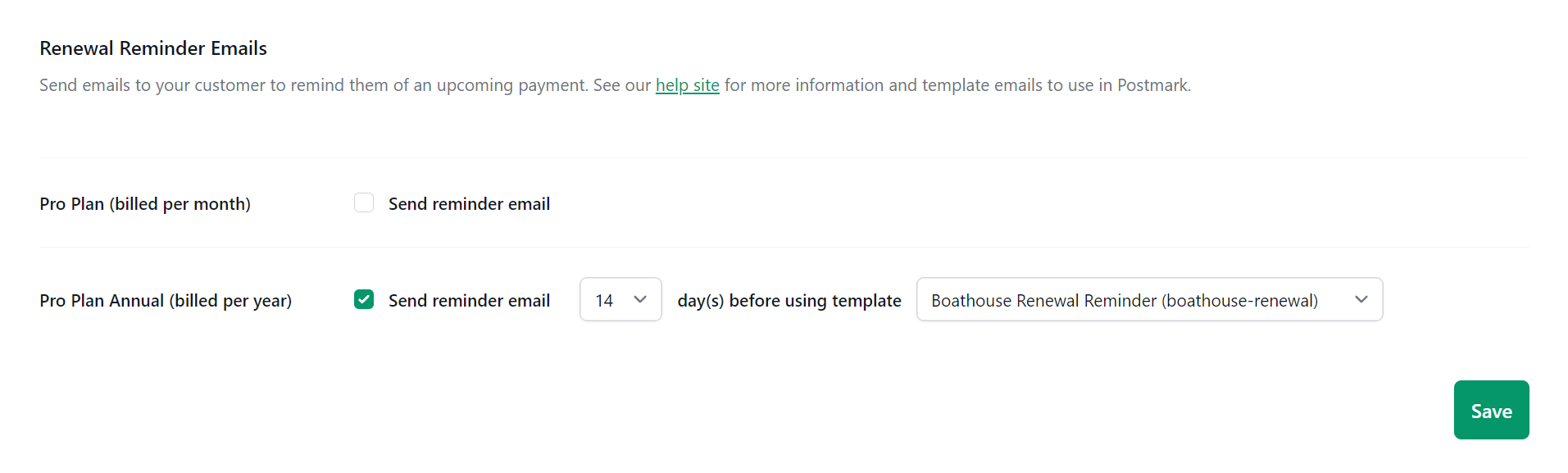
On the Emails page (after you've connected Postmark) you can see a list of all the plans (in Paddle lingo "Prices") in your account.

Enable the renewal reminder for any plan and choose two options.
- Days Before: The email will be sent this many days before the actual renewal date. There will only be one email sent for each renewal (so for annual plans, one reminder per year).
- Template: Choose from the templates available in your Postmark Account to use for the renewal reminder email.
Note about first activating these reminders. If you setup reminders for 30 days before renewal and hit save, we will not "catch up" the renewal reminders and send out emails for all subscribers that are renewing in the next 30 days. We will only send reminders for those that will renew in exactly 30 days. The service to send these emails runs once an hour.
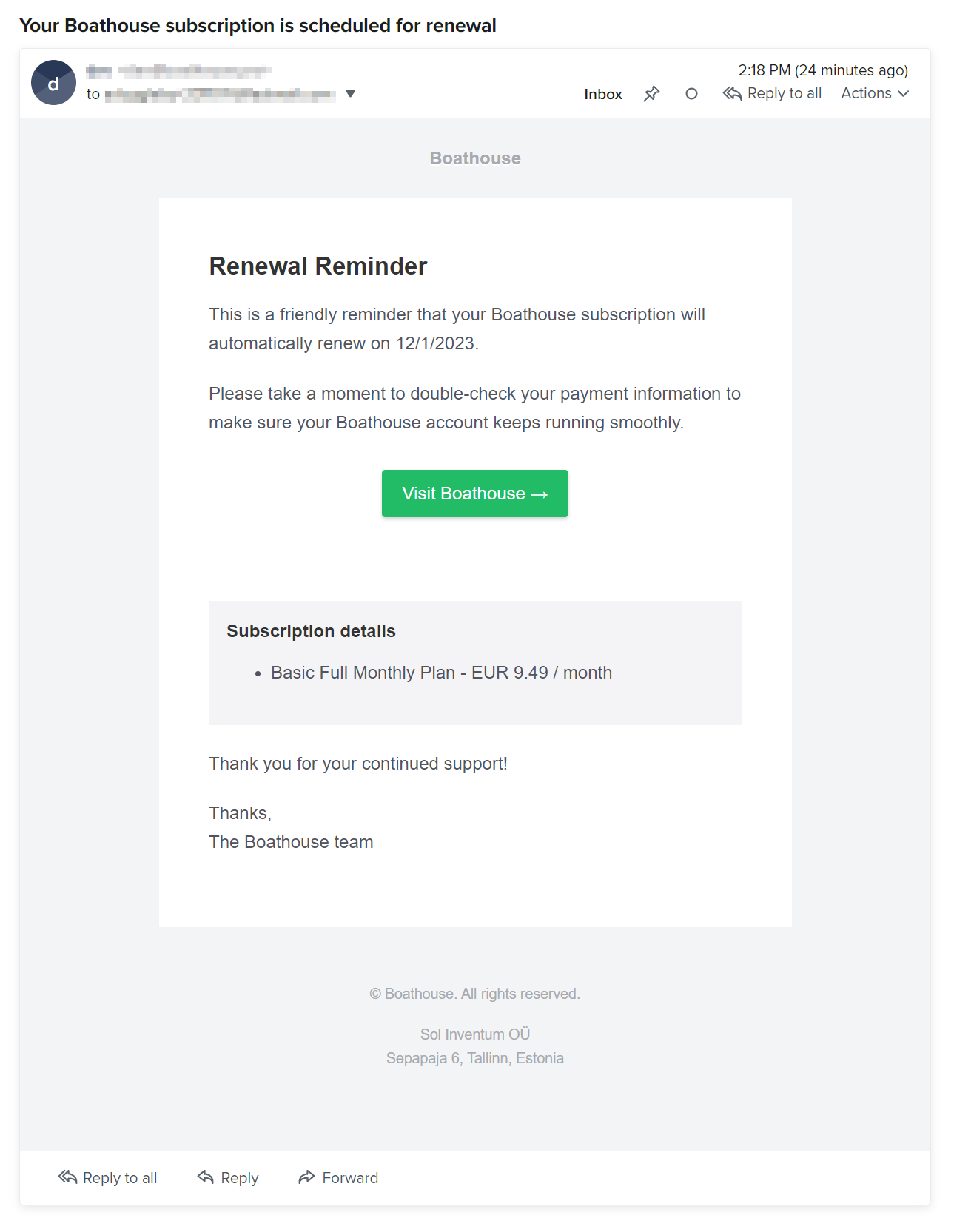
Renewal reminder email format
If you're using our default email templates the email will look something like this:

In addition to the default values for all email templates, this template will receive the following values:
{
// The items attached to this subscription. Note this is an array
// even if you only have a single price in the subscription, but
// Paddle supports customizing the subscription with one-off charges
// for example which would display here too.
"Items": [
{
"PriceName": "Basic Full Monthly Plan",
// If using quantities and quantity > 1, you can use:
"PriceNameWithQuantityIfMoreThanOne": "Basic Full Monthly Plan (4x)",
"PriceCurrency": "EUR",
"PriceAmount": "949", // in cents
"PriceFormatted": "EUR 9.49 / month"
// The next scheduled transaction
"NextTransactionAmount": "949", // in cents
"NextTransactionDiscount": "0",
"NextTransactionFormatted": "EUR 9.49 / month"
}
]
}
Default Template
The default Boathouse template uses this HTML.
<h1>Renewal Reminder</h1>
<p>
This is a friendly reminder that your {{ ProductName }} subscription will
automatically renew on {{ NextBilledAt }}.
</p>
<p>
Please take a moment to double-check your payment information to make sure
your {{ ProductName }} account keeps running smoothly.
</p>
<!-- Action -->
<table
class="body-action"
align="center"
width="100%"
cellpadding="0"
cellspacing="0"
role="presentation"
>
<tr>
<td align="center">
<!-- Border based button
https://litmus.com/blog/a-guide-to-bulletproof-buttons-in-email-design -->
<table
width="100%"
border="0"
cellspacing="0"
cellpadding="0"
role="presentation"
>
<tr>
<td align="center">
<a
href="{{ ProductUrl }}"
class="f-fallback button button--green"
target="_blank"
>Visit {{ ProductName }} →</a
>
</td>
</tr>
</table>
</td>
</tr>
</table>
<br /><br />
<table
class="attributes"
width="100%"
cellpadding="0"
cellspacing="0"
role="presentation"
>
<tr>
<td class="attributes_content">
<table width="100%" cellpadding="0" cellspacing="0" role="presentation">
<tr>
<td class="attributes_item">
<div class="f-fallback">
<h2>Subscription details</h2>
<ul>
{{#each Items}}
<li>
{{ PriceNameWithQuantityIfMoreThanOne }} - {{ PriceFormatted
}}
</li>
{{/each}}
</ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<p>Thank you for your continued support!</p>
<p>Thanks,<br />The {{ ProductName }} team</p>
and this text body.
************
Renewal Reminder
************
This is a friendly reminder that your {{ ProductName }} subscription will automatically renew on {{ NextBilledAt }}.
Please take a moment to double-check your payment information to make sure your {{ ProductName }} account keeps running smoothly.
Visit {{ ProductName }} → ( {{ ProductUrl }} )
-------------------------
Subscription details
-------------------------
{{#each Items}}
* {{ PriceNameWithQuantityIfMoreThanOne }} - {{ PriceFormatted }}
{{/each}}
Thank you for your continued support!
Thanks,
The {{ ProductName }} team
